Cara Mudah Memasang Galeri Instagram Pada Halaman Blog
Instagram adalah aplikasi berbagi foto luar biasa yang memungkinkan Anda berbagi foto Anda dengan teman dan keluarga. Banyak perusahaan terkemuka menggunakan aplikasi ini untuk berbagi foto pribadi mereka kepada pengguna mereka. Ini membantu Anda menangkap, berbagi, dan bahkan bersosialisasi foto dengan teman Anda. Anda mendapatkan semuanya hanya di bawah satu aplikasi. Baru-baru ini, saya menemukan cara untuk menanamkan foto Instagram di Blogger. Secara default, Anda tidak bisa meng-upload atau mengakses foto Instagram dari PC Anda, Laptop atau tablet. Oleh karena itu, Hari ini di artikel ini, saya akan menunjukkan Bagaimana Cara Mudah Cantumkan Foto Galeri Instagram di Blogger Blog.
Secara default, Instagram memberikan pilihan untuk embedding gambar baik untuk situs web maupun penggunaan di Blogger. Penggunaan Embed hanya menampilkan satu gambar per kode embed dan tidak bisa digunakan untuk update foto terbaru, oleh karena itu diperlukan plugin pihak ketiga agar bisa membuat galeri foto yang auto update.
Contoh galeri instagram codeflare yang dipasang pada blog seperti yang terlihat di bawah ini. Galeri instagram yang tertampil juga menampilkan jumah like, share dan subscriber pada masing gambar yang ditampilkan jika kursor mouse berada pada gambar tersebut.
Gimana mas bro dan mba sis terlihat keren kan.. :) jangan lupa follow yaa instagram codeflaregram, buat yang tertarik memasang galeri instagram pada blog silakan disimak tutorial dan langkah-langkah pemasangannya.
Secara default, Instagram memberikan pilihan untuk embedding gambar baik untuk situs web maupun penggunaan di Blogger. Penggunaan Embed hanya menampilkan satu gambar per kode embed dan tidak bisa digunakan untuk update foto terbaru, oleh karena itu diperlukan plugin pihak ketiga agar bisa membuat galeri foto yang auto update.
Contoh galeri instagram codeflare yang dipasang pada blog seperti yang terlihat di bawah ini. Galeri instagram yang tertampil juga menampilkan jumah like, share dan subscriber pada masing gambar yang ditampilkan jika kursor mouse berada pada gambar tersebut.
Gimana mas bro dan mba sis terlihat keren kan.. :) jangan lupa follow yaa instagram codeflaregram, buat yang tertarik memasang galeri instagram pada blog silakan disimak tutorial dan langkah-langkah pemasangannya.
Informasi Singkat
Sejarah
Perusahaan Burbn, Inc. berdiri pada tahun 2010, perusahaan teknologi startup yang hanya berfokus kepada pengembangan aplikasi untuk telepon genggam. Pada awalnya Burbn, Inc. sendiri memiliki fokus yang terlalu banyak di dalam HTML5 peranti bergerak, namun kedua CEO, Kevin Systrom dan Mike Krieger memutuskan untuk lebih fokus pada satu hal saja. Setelah satu minggu mereka mencoba untuk membuat sebuah ide yang bagus, pada akhirnya mereka membuat sebuah versi pertama dari Burbn, namun di dalamnya masih ada beberapa hal yang belum sempurna. Versi Burbn yang sudah final, aplikasi yang sudah dapat digunakan iPhone yang isinya terlalu banyak dengan fitur-fitur. Sulit bagi Kevin Systrom dan Mike Krieger untuk mengurangi fitur-fitur yang ada, dan memulai lagi dari awal, namun akhirnya mereka hanya memfokuskan pada bagian foto, komentar, dan juga kemampuan untuk menyukai sebuah foto. Itulah yang akhirnya menjadi Instagram.
Nama Instagram
Instagram berasal dari pengertian dari keseluruhan fungsi aplikasi ini. Kata "insta" berasal dari kata "instan", seperti kamera polaroid yang pada masanya lebih dikenal dengan sebutan "foto instan". Instagram juga dapat menampilkan foto-foto secara instan, seperti polaroid di dalam tampilannya. Sedangkan untuk kata "gram" berasal dari kata "telegram" yang cara kerjanya untuk mengirimkan informasi kepada orang lain dengan cepat. Sama halnya dengan Instagram yang dapat mengunggah foto dengan menggunakan jaringan Internet, sehingga informasi yang ingin disampaikan dapat diterima dengan cepat. Oleh karena itulah Instagram merupakan lakuran dari kata instan dan telegram.
Pada tanggal 9 April 2012, diumumkan bahwa Instagram akan diambil alih oleh Facebook senilai hampir $1 miliar dalam bentuk tunai dan saham.
Pada tanggal 11 Mei 2016, Instagram memperkenalkan tampilan baru sekaligus ikon baru dan desain aplikasi baru. Terinspirasi oleh ikon aplikasi sebelumnya, ikon baru merupakan kamera sederhana dan pelangi hidup dalam bentuk gradien.
Sumber : Wikipedia
Sejarah
Perusahaan Burbn, Inc. berdiri pada tahun 2010, perusahaan teknologi startup yang hanya berfokus kepada pengembangan aplikasi untuk telepon genggam. Pada awalnya Burbn, Inc. sendiri memiliki fokus yang terlalu banyak di dalam HTML5 peranti bergerak, namun kedua CEO, Kevin Systrom dan Mike Krieger memutuskan untuk lebih fokus pada satu hal saja. Setelah satu minggu mereka mencoba untuk membuat sebuah ide yang bagus, pada akhirnya mereka membuat sebuah versi pertama dari Burbn, namun di dalamnya masih ada beberapa hal yang belum sempurna. Versi Burbn yang sudah final, aplikasi yang sudah dapat digunakan iPhone yang isinya terlalu banyak dengan fitur-fitur. Sulit bagi Kevin Systrom dan Mike Krieger untuk mengurangi fitur-fitur yang ada, dan memulai lagi dari awal, namun akhirnya mereka hanya memfokuskan pada bagian foto, komentar, dan juga kemampuan untuk menyukai sebuah foto. Itulah yang akhirnya menjadi Instagram.
Nama Instagram
Instagram berasal dari pengertian dari keseluruhan fungsi aplikasi ini. Kata "insta" berasal dari kata "instan", seperti kamera polaroid yang pada masanya lebih dikenal dengan sebutan "foto instan". Instagram juga dapat menampilkan foto-foto secara instan, seperti polaroid di dalam tampilannya. Sedangkan untuk kata "gram" berasal dari kata "telegram" yang cara kerjanya untuk mengirimkan informasi kepada orang lain dengan cepat. Sama halnya dengan Instagram yang dapat mengunggah foto dengan menggunakan jaringan Internet, sehingga informasi yang ingin disampaikan dapat diterima dengan cepat. Oleh karena itulah Instagram merupakan lakuran dari kata instan dan telegram.
Pada tanggal 9 April 2012, diumumkan bahwa Instagram akan diambil alih oleh Facebook senilai hampir $1 miliar dalam bentuk tunai dan saham.
Pada tanggal 11 Mei 2016, Instagram memperkenalkan tampilan baru sekaligus ikon baru dan desain aplikasi baru. Terinspirasi oleh ikon aplikasi sebelumnya, ikon baru merupakan kamera sederhana dan pelangi hidup dalam bentuk gradien.
Sumber : Wikipedia
DAFTAR ISI
- Cara Mendapatkan Kode Widget
- Cara Pemasangan Widget Pada Blogger
- Cara Modifikasi Tampilan Galeri Instagram
#1 Cara Mendapatkan Kode Widget
Mencantumkan Foto Galeri Instagram pada halaman blog sudah tidak bisa menggunakan kode otorisasi token instagram apps, oleh karenanya agar bisa memasang galeri instagram pada halaman blog membutuhkan plugin dari pihak ketiga. Salah satu plugin instagram yang gratis dan masih berfungsi adalah dengan menggunakan plugin yang disediakan oleh Snapwidget.
Penggunaan widget instagram ini hanya bisa untuk akun instagram anda sendiri, kecuali anda memiliki kode password untuk user ID Instagram selain milik anda sendiri. Pastikan akun instgram anda sudah di set public agar widget galeri instagram bisa menampilkan foto-foto instagram anda. Oke deh jika langkah persiapan sudah dilakukan maka selanjutnya adalah mendapatkan kode widget instagram supaya bisa dipasang pada halaman blog. Berikut cara mendapatkan kode widget instagram.
Penggunaan widget instagram ini hanya bisa untuk akun instagram anda sendiri, kecuali anda memiliki kode password untuk user ID Instagram selain milik anda sendiri. Pastikan akun instgram anda sudah di set public agar widget galeri instagram bisa menampilkan foto-foto instagram anda. Oke deh jika langkah persiapan sudah dilakukan maka selanjutnya adalah mendapatkan kode widget instagram supaya bisa dipasang pada halaman blog. Berikut cara mendapatkan kode widget instagram.
- Kunjungi situs snapwidget untuk menciptakan widget galeri Instagram yang akan diletakan pada halaman blog anda. Login menggunakan akun facebook anda.
- Setelah login maka langkah selanjutnya adalah membuat widget galeri instagram. Pilih widget Free Instagram Grid.

- Pada widget Free Instagram Grid, anda akan melihat beberapa opsi pilihan kustomisasi seperti Description, Thumbnail Size, Layout dan lain sebagainya. Selanjutnya arahkan mouse dan klik kolom username.

- Login kembali menggunakan Instagram untuk otorisasi penggunaan aplikasi widget.


- Selanjutnya adalah melakukan beberapa penyesuaian dari widget instagram, pastikan untuk memilih pilihan Responsive supaya dapat terlihat dengan baik di berbagai layar perangkat.

- Setelah selesai kemudian tinggal tekan tombol Get Widget untuk mendapatkan kode widget Instagram. Klik pada kotak kode widget tersebut untuk menyalin kode.

- Silakan anda taruh kode widget intagram tersebut di kotak widget blog anda. Silakan dilihat hasilnya, jika dirasa ada yang kurang sesuai silakan anda edit widget instagram yang ada di Snapwidget kemudian disesuaikan lagi.
Jangan lupa untuk menekan tombol Close yang ada di pojok kiri atas layar jika sudah selesai menyalin kode Instagram tersebut. Dengan menekan tombol tersebut maka hasil settingan widget instagram anda akan disimpan dan dapat digunakan seterusnya.
#2 Cara Pemasangan Widget Pada Blogger
Setelah mendapatkan kode widget instagram yang didapat dari situs Snapwidget maka langkah selanjutnya adalah menaruh kode widget instagram ke dalam kotak widget template blog. Berikut tutorial singkat cara pemasangan widget di blog.
- Login ke blogspot untuk masuk ke dashboard blog.
- Pilih Tata Letak kemudian pilih Tambahkan Gadget.


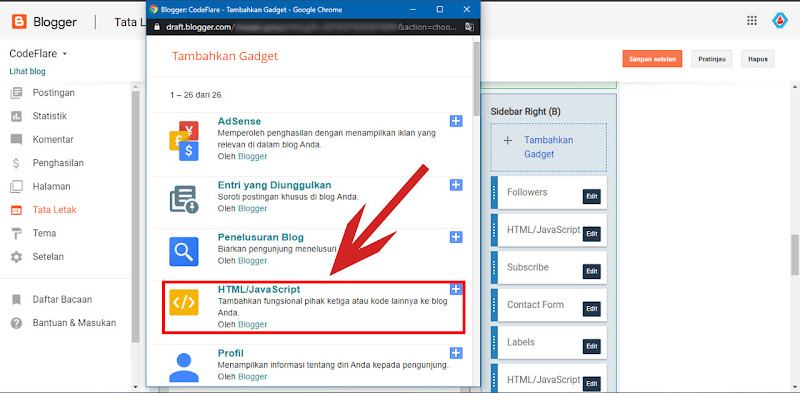
- Pilih HTML/Javascript

- Taruh kode pada kotak widget, setelah selesai tekan tombol Save

#3 Cara Modifikasi Tampilan Galeri Instagram
Widget instagram yang didapat dari situs Snapwidget dapat ditambahkan beberapa modifikasi seperti penambahan header, footer, border line dan lain sebagainya. Penambahan tersebut menggunakan kode HTML, CSS ataupun Javascript. Pada artikel ini saya bagikan cara modifikasi untuk menambahkan header dan title sehingga bisa memaksimalkan tampilan dari widget intagram tersebut.
Berikut contoh penambahan untuk header dan title dari penggunaan widget instagram.
KETERANGAN
Pada kode HTML diatas merupakan contoh modifikasi untuk menambahkan header dan title pada widget instagram. Anda dapat menyesuaikan kode tersebut untuk disesuaikan dengan tampilan template blog anda.
Demikian tutorial lengkap untuk Cara Mudah Memasang Galeri Instagram Pada Halaman Blog. Jika masih ada yang membingungkan atau ada yang ditanyakan silakan gunakan kolom komentar untuk diskusi lebih lanjut. Jangan lupa untuk membaca artikel menarik lainnya yang ada di blog CodeFlare ini. Akhir kata Semoga Bermanfaat.
Berikut contoh penambahan untuk header dan title dari penggunaan widget instagram.
<div style="border-radius:4px 4px 0 0;width:100%;box-sizing:border-box;padding:5px 10px;font-size:16px;background-color:#0083da;color:white;">
<a href="https://www.instagram.com/codeflaregram/" target="blank" style="text-decoration: none;color: white;"><i class="fa fa-instagram" aria-hidden="true"></i> @codeflaregram</a>
</div>
<!-- SnapWidget -->
<script src="https://snapwidget.com/js/snapwidget.js"></script>
<iframe src="URL embed dari Snapwidget anda" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:100%; "></iframe>
<a href="https://www.instagram.com/codeflaregram/" target="blank" style="text-decoration: none;color: white;"><i class="fa fa-instagram" aria-hidden="true"></i> @codeflaregram</a>
</div>
<!-- SnapWidget -->
<script src="https://snapwidget.com/js/snapwidget.js"></script>
<iframe src="URL embed dari Snapwidget anda" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:100%; "></iframe>
KETERANGAN
Pada kode HTML diatas merupakan contoh modifikasi untuk menambahkan header dan title pada widget instagram. Anda dapat menyesuaikan kode tersebut untuk disesuaikan dengan tampilan template blog anda.
Demikian tutorial lengkap untuk Cara Mudah Memasang Galeri Instagram Pada Halaman Blog. Jika masih ada yang membingungkan atau ada yang ditanyakan silakan gunakan kolom komentar untuk diskusi lebih lanjut. Jangan lupa untuk membaca artikel menarik lainnya yang ada di blog CodeFlare ini. Akhir kata Semoga Bermanfaat.
Keyword
Cara, Pembuatan, Memasang, Tutorial, Cepat, Singkat, Mudah, Widget, Blog, Blogspot, Blogger, Instagram, Media, Sosial, Code, Kode, Script, JavaScript, HTML, CSS, Tips, Trik, Trick, Snapwidget, Embed, Modifikasi, Kustomisasi, Galeri, Galery, Update
Incoming Search Term
Cara Pasang Galeri Instagram Di Blog, Galeri Instagram Untuk Blogger, Embed Instagram Foto Blogspot, Tutorial Singkat Pasang Media Sosial Instagram, How to Embed Instagram Galery For Blogger, Easy Way to Put Instagram Picture Auto Update for Blog, Instagram Update Otomatis Untuk Blog dan Web Site, Cara Menggunakan Snapwidget, Plugin Snapwidget Di Blog




Komentar
Posting Komentar