Tampilan Unik CBOX Chat Blogger Versi Gratis
Memasang chat box atau buku tamu (Guestbook) pada website (situs web) atau blog sebenarnya sih nggak penting-penting amat karena rata-rata 90% pengunjung blog enggan untuk meninggalkan jejak, toh seandainya ada paling kebanyakan juga memasang jejak iklan obat kuat sama situs togel.
 Apabila hanya sekedar sarana komunikasi, blogger juga memiliki sistem chat berupa kotak komentar. Nah biasanya apabila ada pengunjung blog yang berniat chat atau sekedar meninggalkan jejak pasti mereka akan lebih memilih chat pada kotak komentar blog ketimbang menggunakan chat box.
Apabila hanya sekedar sarana komunikasi, blogger juga memiliki sistem chat berupa kotak komentar. Nah biasanya apabila ada pengunjung blog yang berniat chat atau sekedar meninggalkan jejak pasti mereka akan lebih memilih chat pada kotak komentar blog ketimbang menggunakan chat box.
Jadi saran saya tetap memasang Chat Box walaupun nggak penting karena saya sudah terlanjur bikin artikel Tampilan Unik CBOX Chat Blogger Versi Gratis ini, daripada informasinya mubazir...
 Bercanda bro.. memasang chat box pada website atau blog merupakan salah satu fitur penting yang harus dipasang karena chatbox sebagai sarana berkomunikasi (chat) antara admin blog dengan pengunjung blog, pengunjung dengan pengunjung atau juga hanya sekedar meninggalkan jejak dan bersosialisasi antar sesama blogger saja. Dengan adanya chatbox pengunjung blog dapat langsung menuliskan pesan atau informasi singkat ketika berkunjung ke belog tersebut.
Bercanda bro.. memasang chat box pada website atau blog merupakan salah satu fitur penting yang harus dipasang karena chatbox sebagai sarana berkomunikasi (chat) antara admin blog dengan pengunjung blog, pengunjung dengan pengunjung atau juga hanya sekedar meninggalkan jejak dan bersosialisasi antar sesama blogger saja. Dengan adanya chatbox pengunjung blog dapat langsung menuliskan pesan atau informasi singkat ketika berkunjung ke belog tersebut.
Pada kesempatan kali ini saya akan membahas tentang salah satu Chat Box menggunakan layanan dari CBOX yang cukup dikenal oleh kalangan blogger. Layanan CBOX sudah cukup lama ada sejak tahun 2004 dan masih memberikan layanan embed chat untuk bisa digunakan pada website atau blog pribadi secara gratis. Layanan embed chat dari CBOX juga ada yang berbayar dengan fitur yang lengkap, namun untuk pengguna blog pribadi saya rasa versi gratis sudah lebih dari cukup.

Pada versi gratis memang memiliki beberapa keterbatasan salah satunya pada tampilan chat yang terlihat monoton yang hanya tersedia beberapa tema yang bisa digunakan. Tapi jangan khawatir bro saya akan berikan informasi agar tampilan versi gratis dari CBOX bisa terlihat fantastis dan super premium ala codeflare. Contoh CBOX dengan modifikasi tampilan premium seperti yang digunakan pada blog codeflare ini yang ada disebelah kanan pada kotak Chat Box. Gimana super keren khan ? oke mas bro dan mba sis bagi yang tertarik untuk menerapkan trik ini bisa dilanjut ke tutorial untuk cara penerapannya.
 Oke... sebelum memulai tutorial saya akan menjelaskan cara memasang CBOX pada website atau blog pribadi. Bagi yang sudah memasang CBOX bisa di skip dan dilanjutkan ke bab berikutnya mengenai cara modifikasi dari tampilan CBOX ini agar bisa terlihat unik dan menarik.
Oke... sebelum memulai tutorial saya akan menjelaskan cara memasang CBOX pada website atau blog pribadi. Bagi yang sudah memasang CBOX bisa di skip dan dilanjutkan ke bab berikutnya mengenai cara modifikasi dari tampilan CBOX ini agar bisa terlihat unik dan menarik.
 Apabila hanya sekedar sarana komunikasi, blogger juga memiliki sistem chat berupa kotak komentar. Nah biasanya apabila ada pengunjung blog yang berniat chat atau sekedar meninggalkan jejak pasti mereka akan lebih memilih chat pada kotak komentar blog ketimbang menggunakan chat box.
Apabila hanya sekedar sarana komunikasi, blogger juga memiliki sistem chat berupa kotak komentar. Nah biasanya apabila ada pengunjung blog yang berniat chat atau sekedar meninggalkan jejak pasti mereka akan lebih memilih chat pada kotak komentar blog ketimbang menggunakan chat box. Jadi saran saya tetap memasang Chat Box walaupun nggak penting karena saya sudah terlanjur bikin artikel Tampilan Unik CBOX Chat Blogger Versi Gratis ini, daripada informasinya mubazir...
 Bercanda bro.. memasang chat box pada website atau blog merupakan salah satu fitur penting yang harus dipasang karena chatbox sebagai sarana berkomunikasi (chat) antara admin blog dengan pengunjung blog, pengunjung dengan pengunjung atau juga hanya sekedar meninggalkan jejak dan bersosialisasi antar sesama blogger saja. Dengan adanya chatbox pengunjung blog dapat langsung menuliskan pesan atau informasi singkat ketika berkunjung ke belog tersebut.
Bercanda bro.. memasang chat box pada website atau blog merupakan salah satu fitur penting yang harus dipasang karena chatbox sebagai sarana berkomunikasi (chat) antara admin blog dengan pengunjung blog, pengunjung dengan pengunjung atau juga hanya sekedar meninggalkan jejak dan bersosialisasi antar sesama blogger saja. Dengan adanya chatbox pengunjung blog dapat langsung menuliskan pesan atau informasi singkat ketika berkunjung ke belog tersebut. Pada kesempatan kali ini saya akan membahas tentang salah satu Chat Box menggunakan layanan dari CBOX yang cukup dikenal oleh kalangan blogger. Layanan CBOX sudah cukup lama ada sejak tahun 2004 dan masih memberikan layanan embed chat untuk bisa digunakan pada website atau blog pribadi secara gratis. Layanan embed chat dari CBOX juga ada yang berbayar dengan fitur yang lengkap, namun untuk pengguna blog pribadi saya rasa versi gratis sudah lebih dari cukup.

Pada versi gratis memang memiliki beberapa keterbatasan salah satunya pada tampilan chat yang terlihat monoton yang hanya tersedia beberapa tema yang bisa digunakan. Tapi jangan khawatir bro saya akan berikan informasi agar tampilan versi gratis dari CBOX bisa terlihat fantastis dan super premium ala codeflare. Contoh CBOX dengan modifikasi tampilan premium seperti yang digunakan pada blog codeflare ini yang ada disebelah kanan pada kotak Chat Box. Gimana super keren khan ? oke mas bro dan mba sis bagi yang tertarik untuk menerapkan trik ini bisa dilanjut ke tutorial untuk cara penerapannya.
 Oke... sebelum memulai tutorial saya akan menjelaskan cara memasang CBOX pada website atau blog pribadi. Bagi yang sudah memasang CBOX bisa di skip dan dilanjutkan ke bab berikutnya mengenai cara modifikasi dari tampilan CBOX ini agar bisa terlihat unik dan menarik.
Oke... sebelum memulai tutorial saya akan menjelaskan cara memasang CBOX pada website atau blog pribadi. Bagi yang sudah memasang CBOX bisa di skip dan dilanjutkan ke bab berikutnya mengenai cara modifikasi dari tampilan CBOX ini agar bisa terlihat unik dan menarik. Informasi Singkat
Cbox Live Chat
Cbox adalah aplikasi web obrolan langsung tertanam untuk komunitas online, grup, dan acara streaming langsung. Dapatkan Cbox, dan pengunjung serta pengguna Anda dapat saling terlibat dalam percakapan real-time yang kaya.
Cbox menjaga pengguna di situs Anda dan membuat mereka kembali. Tanamkan Cbox Anda langsung ke situs Anda, atau akses dalam mode mandiri yang ramah-seluler.
Sama seperti setiap percakapan unik, demikian juga setiap Kotak. Berbagai macam tema dan opsi penyesuaian memungkinkan Anda membuat Cbox Anda tampak seperti yang Anda inginkan. Ubah warna, pilih font, dan unggah emotikon Anda sendiri untuk menjadikan Cbox live chat Anda sendiri.
Cbox versi gratis diperuntukan untuk grup kecil, penunjang aplikasi ringan dan dapat digunakan gratis selamanya.
Free Cbox Anda menyimpan 100 pesan, dan mendukung pemfilteran pesan, emotikon, dan tema khusus. Ini memberikan pengalaman media yang kaya dengan dukungan untuk avatar, autolinking, dan kode kotak.
Sumber : CBox
Cbox Live Chat
Cbox adalah aplikasi web obrolan langsung tertanam untuk komunitas online, grup, dan acara streaming langsung. Dapatkan Cbox, dan pengunjung serta pengguna Anda dapat saling terlibat dalam percakapan real-time yang kaya.
Cbox menjaga pengguna di situs Anda dan membuat mereka kembali. Tanamkan Cbox Anda langsung ke situs Anda, atau akses dalam mode mandiri yang ramah-seluler.
Sama seperti setiap percakapan unik, demikian juga setiap Kotak. Berbagai macam tema dan opsi penyesuaian memungkinkan Anda membuat Cbox Anda tampak seperti yang Anda inginkan. Ubah warna, pilih font, dan unggah emotikon Anda sendiri untuk menjadikan Cbox live chat Anda sendiri.
Cbox versi gratis diperuntukan untuk grup kecil, penunjang aplikasi ringan dan dapat digunakan gratis selamanya.
Free Cbox Anda menyimpan 100 pesan, dan mendukung pemfilteran pesan, emotikon, dan tema khusus. Ini memberikan pengalaman media yang kaya dengan dukungan untuk avatar, autolinking, dan kode kotak.
Sumber : CBox
DAFTAR ISI
- Cara Pemasangan Widget Pada Blogger
- Modifikasi Widget Tampilan ChatBox
- Modifikasi Chat Box Emoticon CBOX
- Bonus Artikel [File Gambar Pendukung]
#1 Cara Pemasangan Widget Pada Blogger
Bagi yang belum tahu cara memasang chat box blogger menggunakan layanan dari CBOX silakan disimak tutorialnya di bawah ini. Cara ini juga bisa diterapkan untuk penggunaan website pribadi yang menggunakan platform blogger.
Cara Membuat Buku Tamu (Chat Box) CBOX
- Silakan kunjungi situs CBOX untuk mendaftarkan blog anda disitus CBOX dan mendapatkan kode embed chat box. Isi form data tersebut, centang checkbox agrrement dan kemudian tekan tombol Create my Cbox!.

- Selamat, akun Cbox anda sudah dibuat. Selanjutnya klik tombol Login untuk bisa masuk ke halaman akun Cbox anda.

- Isikan nama akun dan password yang tadi sudah anda buat kemudian tekan tombol Login.

- Setelah anda login kemudian tekan tombol Publish.

- Geser ke bawah untuk melihat kotak kode embed dan kemudian copy kode embed tersebut.

- Setelah mendapatkan kode embed dari Cbox kemudian Login ke blogspot untuk masuk ke dashboard blog.
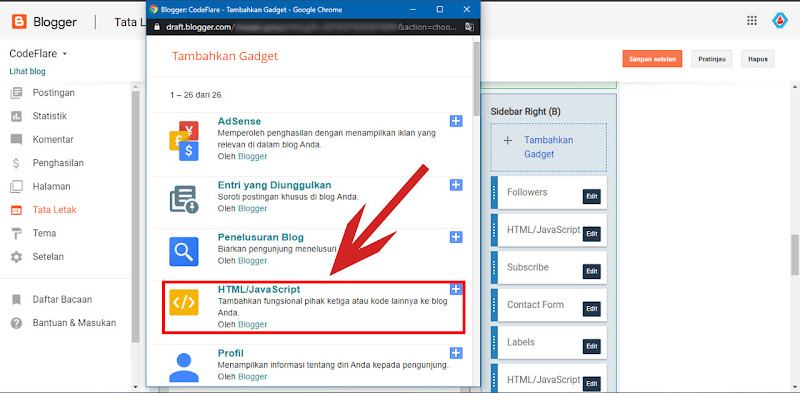
- Pilih Tata Letak kemudian pilih Tambahkan Gadget.


- Pilih HTML/Javascript

- Taruh kode pada kotak widget, setelah selesai tekan tombol Save

- Selesai dan coba lihat hasilnya.
#2 Modifikasi Widget Tampilan ChatBox
Berikutnya adalah cara untuk memodifikasi tampilan dari widget chat box ini agar terlihat kece, unik dan menarik. Cara ini membutuhkan sedikit tambahan kode CSS dan gambar latar belakang yang akan digunakan.
KETERANGAN
Pada kode CSS :
Cara Modifikasi Widget Tampilan ChatBox
- Persiapkan gambar latar belakang yang akan digunakan dengan dimensi ukuran 335px x 191px.
- Copy-paste kode dibawah ini sesuai dengan petunjuk untuk penempatan embed kode Cbox. <div align="center">
<div align="left" id="cboxdiv">
<div id="cboxdiv-title">Chat Box</div>
Taruh kode embed cbox disini
</div>
</div>
<style>
#mainCbox{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbihav44qn2bmDP2b6FhpjeViz3xrvZWSchsmHWNP6oZo02D3rXyqQRnuGMadGIgdjK5zPdxZfhFy6WRV_b27BVGSk6nrbOtRxDtMxjml8h1E-Hf2-tA22JVcAGIu0VETgI8vAFgcqSNg/s1600/metalslugbg.jpg)no-repeat center / 100% 100%;
}
#cboxdiv{
width:100%;
box-sizing:border-box;
padding:0;
color: black;
border:1px solid #0083da;
transition:box-shadow .5s linear;
}
#cboxdiv:hover{
box-shadow: 0px 0px 4px 1px grey;
}
#cboxdiv-title{
font-family: 'Roboto', Tahoma, Verdana;
font-size: 16px;
font-weight:bold;
padding:5px;
color:#fff;
margin-bottom:0px;
text-align:center;
box-sizing:border-box;
text-transform: uppercase;
background: rgb(109,179,242);
background: -moz-linear-gradient(top, rgba(109,179,242,1) 0%, rgba(84,163,238,1) 50%, rgba(54,144,240,1) 51%, rgba(30,105,222,1) 100%);
background: -webkit-linear-gradient(top, rgba(109,179,242,1) 0%,rgba(84,163,238,1) 50%,rgba(54,144,240,1) 51%,rgba(30,105,222,1) 100%);
background: linear-gradient(to bottom, rgba(109,179,242,1) 0%,rgba(84,163,238,1) 50%,rgba(54,144,240,1) 51%,rgba(30,105,222,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6db3f2', endColorstr='#1e69de',GradientType=0 );
}
</style> - Copy semua kode diatas dan masukan kode embed cbox anda pada lokasi yang sudah diberi keterangan. Taruh semua kode diatas tersebut pada kotak widget di blog anda.
- Simpan dan lihat hasilnya
KETERANGAN
Pada kode CSS :
#mainCbox{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbihav44qn2bmDP2b6FhpjeViz3xrvZWSchsmHWNP6oZo02D3rXyqQRnuGMadGIgdjK5zPdxZfhFy6WRV_b27BVGSk6nrbOtRxDtMxjml8h1E-Hf2-tA22JVcAGIu0VETgI8vAFgcqSNg/s1600/metalslugbg.jpg)no-repeat center / 100% 100%;
}
untuk kode : https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbihav44qn2bmDP2b6FhpjeViz3xrvZWSchsmHWNP6oZo02D3rXyqQRnuGMadGIgdjK5zPdxZfhFy6WRV_b27BVGSk6nrbOtRxDtMxjml8h1E-Hf2-tA22JVcAGIu0VETgI8vAFgcqSNg/s1600/metalslugbg.jpg merupakan kode URL gambar latar belakang yang digunakan pada widget chat box. Silakan anda ganti dengan URL gambar latar belakang yang akan anda gunakan.
Selanjutnya anda perlu mengkonfigurasi kode warna yang ada di panel admin CBox, pastikan pilihan warna untuk warna background di set ke transparent, seperti yang terlihat pada gambar di bawah ini. Silakan anda sesuaikan opsi kode warna lainnya untuk menyesuaikan dengan warna tema blog anda.

Setelah selesai silakan anda save agar konfigurasi bisa langsung diterapkan dengan menekan tombol biru dengan tulisan GO seperti yang terlihat pada gambar di atas.
Oce bos kalo dah selesai setting warna maka selanjutnya ganti emoticon standar CBox dengan emoticon animasi gif sesuai dengan yang anda suka. Ganti satu set biar serasi dengan modifikasi template CBox yang sudah anda buat... Cara merubah emoticon standar bawaan Cbox bisa anda baca pada bab selanjutnya.

Setelah selesai silakan anda save agar konfigurasi bisa langsung diterapkan dengan menekan tombol biru dengan tulisan GO seperti yang terlihat pada gambar di atas.
Oce bos kalo dah selesai setting warna maka selanjutnya ganti emoticon standar CBox dengan emoticon animasi gif sesuai dengan yang anda suka. Ganti satu set biar serasi dengan modifikasi template CBox yang sudah anda buat... Cara merubah emoticon standar bawaan Cbox bisa anda baca pada bab selanjutnya.
#3 Modifikasi Chat Box Emoticon CBOX

Abaikan gambar diatas, gambar hanya pemanis saja.
Apabila anda sudah selesai modifikasi tampilan widget chat box di atas maka selanjutnya adalah cara mengganti emoticon standar Cbox dengan gambar animasi yang menarik. Pada tutorial artikel ini saya berikan contoh menggunakan gambar animasi GIF dengan tema dari game metal slug yang terkenal unik dan lucu.
Jika anda ingin menggunakan gambar animasi lainnya silakan saja, namun perlu diperhatikan ukuran file gambar dan dimensi gambar yang akan digunakan. Ukuran File dan dimensi gambar hendaknya berukuran kecil untuk mengurangi beban browser pengunjung karena tidak semua pengunjung blog memiliki akses internet cepat dan perangkat yang powerful.
Cara Mengganti Emoticon CBOX
- Masuk ke halaman akun CBOX anda, kemudian klik tombol Option setelah itu klik tombol Emoticon


- Woke selanjutnya klik pada kotak barisan pertama barisan icon yang terdapat tulisan Add... kemudian akan muncul kotak untuk memasukan URL gambar icon dan tombol dengan tulisan Choose a file.... Silakan anda pilih apakah memilih gambar menggunakan URL atau file gambar yang sudah ada di perangkat anda dengan menekan tombol Choose a file....

- Setelah selesai upload gambar maka akan muncul gambar icon disebelah kotak tersebut, silakan anda beri kata kunci yang mewakili dari gambar icon yang barusan anda upload. Lakukan langkah ini untuk mengupload gambar icon lainnya. Jika ingin menghapus gambar icon, anda tinggal mengklik pada kotak kata kunci dari gambar icon yang akan dihapus kemudian akan muncul tulisan Delete setelah di klik akan muncul tulisan Confirm Delete tekan tombol tersebut maka gambar icon akan dihapus. Anda juga bisa mengganti tulisan kata kunci dari gambar icon sesuai dengan yang anda inginkan.

- Setelah selesai dengan memodifikasi semua icon gambar maka langkah selanjutnya adalah menekan tombol Save yang ada diatas untuk menyimpan modifikasi icon yang telah anda buat.

- Selesai dan silakan anda coba untuk mengirim pesan dengan kata kunci spesifik yang mewakili gambar icon yang barusan anda buat, jika icon gambar terlihat maka anda sudah berhasil melakukan modifikasi gambar icon Cbox.
#4 Bonus Artikel [File Gambar Pendukung]
Harap dimaklumi sebelum bisa melihat link download file dibawah ini, silakan anda buka social locker terlebih dahulu dengan menekan salah satu tombol share yang ada di bawah ini. Terimakasih atas perhatian dan partisipasi untuk men-share artikel ini ke media sosial anda.
Demikian artikel blog tentang Tampilan Unik CBOX Chat Blogger Versi Gratis apabila ada pertanyaan, kritik ataupun saran silakan ditulis pada kotak komentar di bawah. Apabila ada kata-kata yang kurang berkenan atau informasi yang kurang akurat, harap dimaklumi. Akhir kata Semoga Bermanfaat.
Keyword
blog, blogger, blogspot, website, buku, tamu, guess, book, chat, box, widget, cbox, modifikasi, tampilan, unik, unique, keren, premium, gratis, merubah, membuat, bikin, kode, javascript, css, html, jquery, gadget, google, download, animasi, gif, game, icon, gambar, pic, picture, ikon, kumpulan, list, metal, slug
Incoming Search Term
Cara bikin animasi ikon pada chat box, cara merubah icon cbox, cara daftar layanan cbox, cara membuat buku tamu blogger, widget chat box blog, cara modifikasi tampilan chat box, buku tamu unik dan menarik, kode membuat buku tamu yang unik, CSS membuat buku tamu menarik, unique chat box for blogger, kotak chat pada halaman blogspot





Komentar
Posting Komentar